
 |
Mahys.narod.ru |
|
Данный урок будет полезен, пожалуй, не только для Flash аниматоров, но и для художников, иллюстраторов и специалистов, работающих с векторными изображениями. В данной статье рассказывается об обрисовке человеческого лица, но навыки, полученные Вами, можно будет применить и при обрисовке других объектов. | |||||||||||
Многие начинающие художники часто задаются вопросом, как у профессионалов получаются такие красивые векторные изображения людей, всё очень просто они обрисовываются с готовых фотографий, причем без дополнительной анимации этот процесс занимает не более часа. Для начала нам нужна растровая картинка человека. В качестве примера мы использовали анимационный персонаж девушки, созданного в студии ACS-animation. 
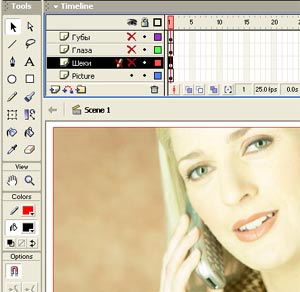
Шаг 1. Подготовка к обрисовке. Отрываем Flash, создаем два слоя: pictures и vector. Pictures ставим ниже слоя vector. Если вы собираетесь в дальнейшем анимировать картинку, то лучше создать несколько слоев (для глаз, рта, волос и т.п.) В слой pictures помещаем нашу картинку и блокируем его. Далее переходим на слой vector и выбираем один из двух инструментов. Для обрисовки больших и не сильно искривленных частей лучше взять обычную линию (Line Tool), для обрисовки сложных объектов больше подойдет карандаш (Pencil Tool). Подберите цвет, который будет выглядеть контрастно с основной картинкой, например, красный. Шаг 2. Обрисовка. 
Начинаем постепенно обрисовывать части лица. Обрисовывая с помощью Line Tool, ровняйте в дальнейшем линии Стрелкой (Arrow Tool). Для этого вам нужно будет подвести курсор к линии, и после того, как на курсоре появится небольшая дуга, Вы сможете трансформировать линию. Сделать линию длиннее или короче можно потянув за её концы. В случае применения карандаша, лучше сразу поставить опцию Smooth, чтобы линии получались гладкими и плавными. Если вы наведете на уже нарисованную линию, то Вы сможете её так же сгладить, несколько раз нажав на кнопку Smooth. Шаг 3. Обрисовка глаза. 
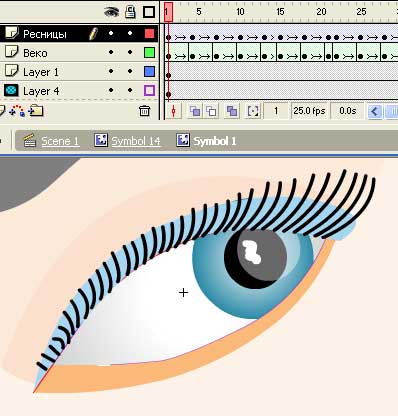
Обрисовка глаза - самый сложный момент, тем ни менее, со временем у Вас это не будет вызывать осложнений. Создаем для глаза отдельный слой и конвертируем его в movie clip. В данном клипе тоже стоит выделить несколько слоев:
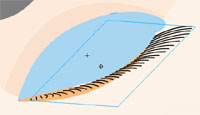
Обрисовку начинаем с белка, возможно вам придется несколько изменить оригинальный контур, если вы конечно не планируете брать глаз крупным планом. Далее создаем с помощью овала радужную оболочку глаза, заливаем её нужным цветом, используя градиент. Посередине радужной оболочки рисуем зрачок черного цвета, на котором небрежно наносим белый блик. После этого рисуем небольшой кружок, размером с радужную оболочку, заливаем его белым цветом, преобразуем в графический символ, делаем на 20% - 30% прозрачным и размещаем рядом с радужной оболочкой (естественно, над ней). Получаем блик, который делает картинку более реалистичной, Далее рисуем веко, делаем его чуть темнее или выделяем другим цветом, если у Вас девушка с макияжем. Постарайтесь сделать его как можно простым, без зазубрин и искривлений, поскольку анимирование века может сильно усложниться. В отдельном слое рисуем ресницы - не поленитесь, нарисуйте густые и аккуратные ресницы, особенно у девушек. Конвертируем ресницы в муви клип. Теперь самое сложное - анимируем процесс моргания. Многие аниматоры ограничиваются созданием только кадра закрытого глаза, максиму двух. Но мы этим путем не пойдем, а сделаем качественный плавно открывающийся и закрывающийся глаз. Для этого нам нужно будет трансформировать ресницы (они должны быть символом) таким образом, чтобы они оказались внизу глаза, т.е. в горизонтальном зеркальном отражении. Полученное изображение помещаем через несколько кадров и делаем Motion Tween. После данной операции, Вы обратите внимание, что в середине моргания ресницы сильно изменяют форму, расходясь в разные стороны - не пугаемся, а в искаженных местах делаем ключевые кадры и корректируем положение ресниц. По аналогии производим и возвращение ресниц на свое место. 
Далее подгоняем веко к ресницам, для этого, не преобразуя его в символ, трансформируем, используя Arrow Tool, анимируем с помощью Shape Tween. В данном случае Вы тоже заметите некоторые искажения, которые можно будет устранить с помощью создания дополнительных ключевых кадров. В случае необходимости используйте Shape Hints. На самом деле процесс анимации глаза не сложный, просто долгий и немного утомительный. Если Вам понадобиться, Вы всегда сможете анимировать так же радужную оболочку, перемещая её в нужное место, а с помощью века и ресницы выразить некоторые эмоции, например удивление (поднятие века), смех (прищуривание глаз) и т.п. Шаг 4. Накладывание теней на лицо. До того, как Вы начнете раскрашивать Вашу картинку, мы советуем Вам наложить тени. Сделайте это с помощью карандаша другого цвета (например, зеленого), нанесите тени там, где они есть на картинке, т.е. проведите контур тени по уже имеющемуся контуру. Не забудьте добавить тени под волосами, губами, глазами и носом. Шаг 5. Рисуем и анимируем рот. 
Обрисуйте рот, как можно точнее, поскольку часто картинки кажутся неудачными из - за того, что к ней "прилепили" чужой рот. Залейте рот линейным градиентом, только не сильно контрастным. А у девушек обязательно добавьте блики, чтобы передать блеск помады на губах. Можете использовать блик созданный для глаза. Если Вам нужно заставить персонаж говорить, Вы можете слегка изменять форму рта, но только не переусердствуйте. Шаг 6. Заливка. 
Это самый приятный этап, который не требует особых усилий. Начинаем постепенно раскрашивать Ваш персонаж, используя по возможности естественные цвета. Не используйте градиентов при рисовании лица, залейте все однородным цветом, после этого сделайте цвет немного темнее и залейте области, которые являются тенями. Также можете использовать и блики. Изменяйте цвет лица, волос, глаз и губ на Ваше усмотрение, например оригинал нашей картинки - зеленоглазая блондинка с розовыми губами, а векторная вариант - голубоглазая девушка с черными волосами и красными блестящими губами. Шаг 7. Анимация волос. Если Вам потребуется анимировать волосы, то для этого лучше использовать один или два локона, не беритесь анимировать всю прическу, превращая её в карусель. Для этого можно воспользоваться функцией Shape Tween. Не стоит анимировать волосы, если персонаж находится в закрытом помещении и без движения. Шаг 8. Последние штрихи. Последний шаг - удаление всех контуров. Не пугайтесь, от этого картинка станет только красивее. Лучше всего сохранить в отдельном файле картинку с контуром, а в исходном удалить все до единого, нажав два раза на какой либо из контуров Вы выделите все. Все, Ваша картинка готова. Добавляйте её к Вашим мультфильмам, или конвертируйте в растровый формат для публикации. Вы сможете также легко переместить векторную картинку в Corel и Illustrator путем обычного копирования.
Творческих Вам успехов! | ||||||||||||